■ 활용사례
# 제품 표시 라벨 만들기 #
* 여기에 소개된 방법은 아이라벨에서 사용하고 있는 실제 사용 사례이며 데이터 파일과 연결해서 출력하는 경우입니다.
1.  탭에서 탭에서  버튼을 클릭합니다. 버튼을 클릭합니다.
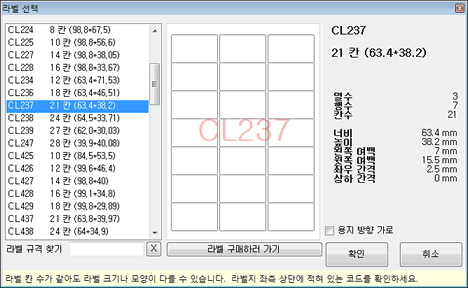
2. 라벨선택 창이 나타납니다. 출력할 라벨지 규격을 선택하고 [확인] 버튼을 클릭합니다.

3. 제품표기 라벨은 필요한 제품만 필요한 수량만큼 그 때 그 때 출력할 경우가 많기 때문에 제품목록을 데이터로 만들어서 관리할 필요가 있습니다.
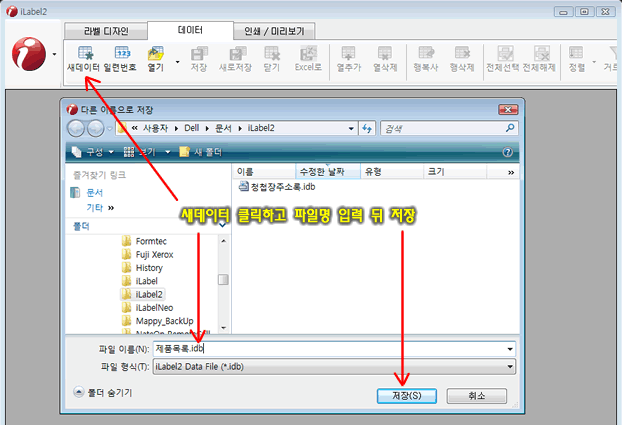
따라서 제품목록을 저장/관리하기 위해서 탭에서 탭에서 버튼을 클릭 합니다. 버튼을 클릭 합니다.

다른 이름으로 저장 대화 창이 나오면 파일명을 입력하고 저장합니다.
(이미 만들어진 데이터 파일이 있다면  버튼을 클릭해서 데이터를 연 후 6번 과정부터 진행합니다.) 버튼을 클릭해서 데이터를 연 후 6번 과정부터 진행합니다.)
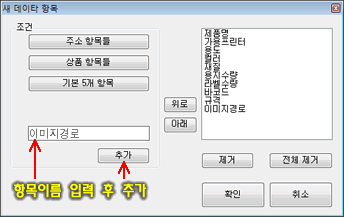
4. 새 데이타 항목 창이 나타납니다. 이 창은 데이터의 항목(필드)을 구성하는 창이며 필요한 항목을 입력한 후 [확인] 버튼을 클릭합니다.

* '이미지경로' 라는 항목을 추가 한 것은 해당 제품의 이미지도 자동으로 결합될 수 있다는 것을 설명하기 위함이며 꼭 넣을 필요는 없습니다.
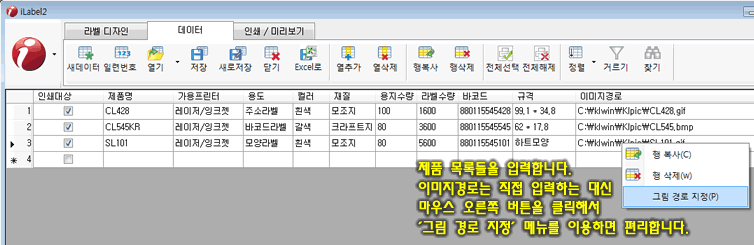
5. 데이터 입력화면이 나타납니다. 데이터를 입력합니다.

이미지경로는 입력오류를 줄이기 위해서 해당 셀에서 마우스 오른쪽 버튼을 클릭하고 [그림 경로 지정] 메뉴를 이용하면 편리합니다.

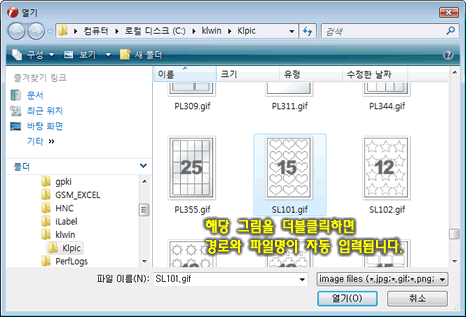
[그림 경로 지정시 대화 창]
6. 라벨에 데이터를 결합하고 디자인 하기 위해서  탭을 클릭합니다. 하단에 연결된 데이터 파일이 보입니다. 탭을 클릭합니다. 하단에 연결된 데이터 파일이 보입니다.
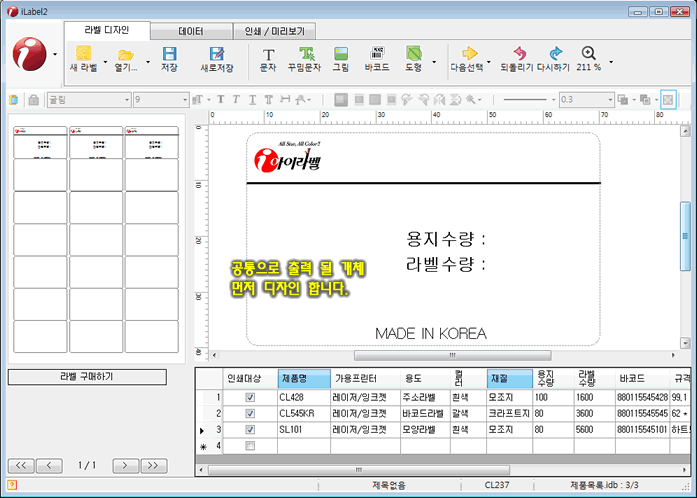
7. 데이터를 결합하기 전에 우선 데이터와 상관없이 공통으로 출력되어야 할 내용을 먼저 디자인 합니다.

로고, 선, 하단 고정 문자는 공통으로 출력되어야 하므로 먼저 디자인을 했습니다.
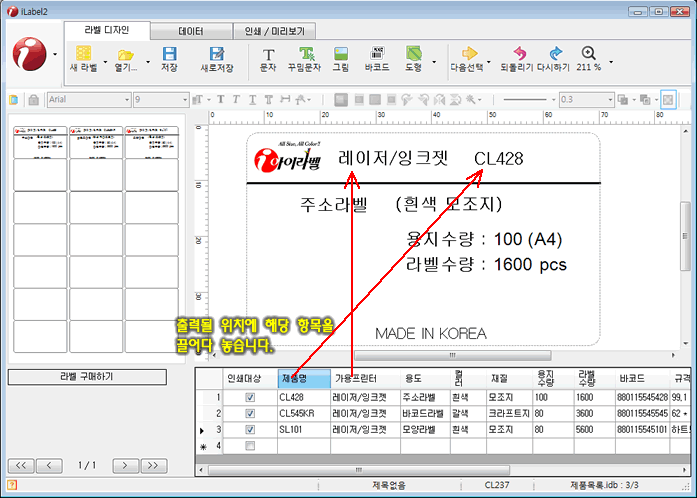
8. 그리고 데이터가 출력될 위치에 데이터 항목을 끌어다 놓습니다. 항목이름 또는 실제 데이터 값 어떤 것이던 상관 없이 끌어다 놓기 한번으로 결합됩니다.

결합된 텍스트 영역을 더블클릭해서 편집하면 두가지 이상의 항목을 동일 영역에 표현할 수 있으며 고정문자 입력도 가능합니다.
위 예에서는 컬러 항목 결합된 영역을 더블클릭해서 '{@컬러}' 를 '({@컬러} {@재질})' 라고 수정(입력시 따옴표는 제외)해서 괄호 안에 컬러와 재질 항목이 출력되게 했습니다.
이런 방법으로 용지수량은 {@용지수량} (A4), 라벨수량은 {@라벨수량 } pcs 라고 각각의 결합된 텍스트 영역을 수정한 것입니다.
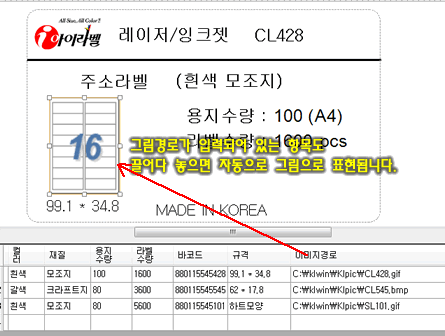
그림 경로가 입력되어 있는 항목도 끌어다 놓으면 자동으로 그림으로 표현됩니다. 이런 방법을 이용하면 라벨마다 서로 다른 그림도 데이터를 이용해 결합 할 수 있습니다.

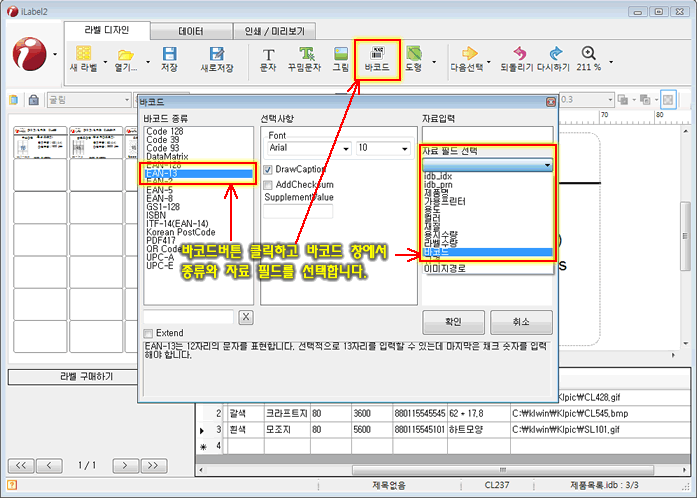
9. 바코드는 끌어다 놓는 방법으로 결합하는 것이 아니며  버튼을 클릭해서 바코드 종류와, 바코드 자료값이 입력되어 있는 필드를 선택합니다. 버튼을 클릭해서 바코드 종류와, 바코드 자료값이 입력되어 있는 필드를 선택합니다.

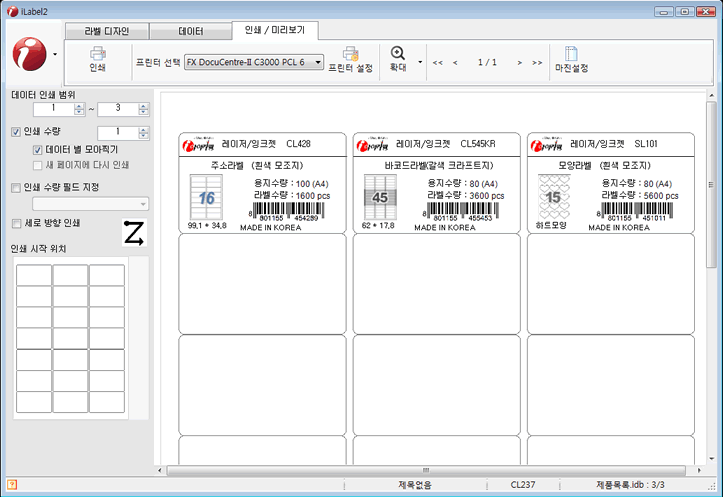
10. 완성된 디자인은  탭을 클릭해서 확인하고 인쇄 합니다. 탭을 클릭해서 확인하고 인쇄 합니다.

데이터 인쇄 범위, 인쇄 수량 등의 옵션을 이용하면 필요한 데이터만 필요한 수량만큼 출력 할 수 있습니다.
인쇄 옵션에 관한 자세한 설명은 인쇄 옵션 부분을 참고하세요.
|